
Title: Website Prototype, Info Architecture
Media: Adobe Illustrator
Class: UI/UX
Professor: Santiago Echeverry
Term: FA 24
Institution: The University of Tampa
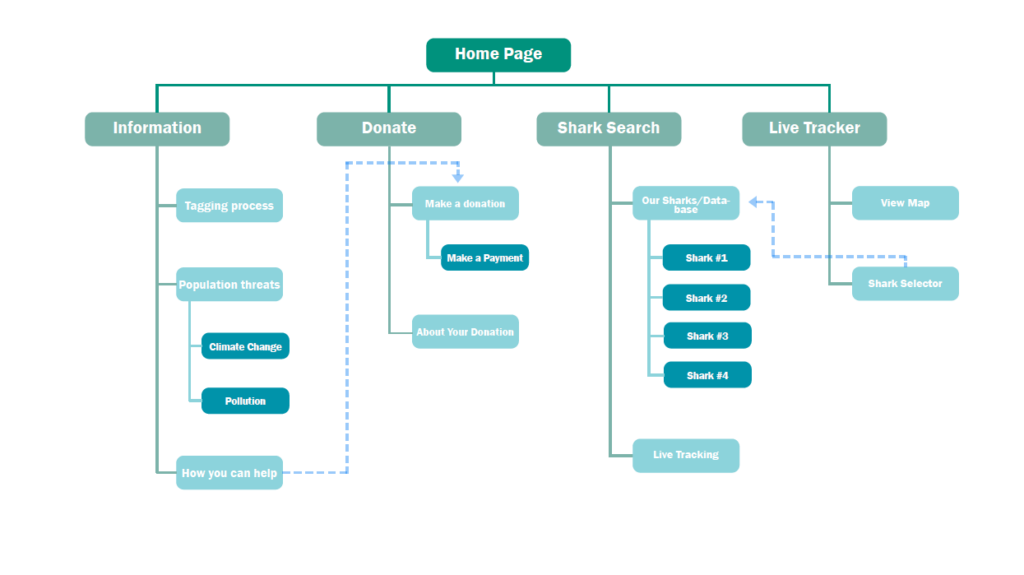
Description: This was my information architecture layout for the final website design. To start, I interviewed a potential client with a business idea that I could translate into a website. I carefully mapped out the main pages and subcategories for each section. Using Illustrator for the layout allowed me to easily adjust and move the different bubbles around, making it simple to refine the structure as I considered the purpose and flow of each page.
Title: Website Prototype
Media: Adobe XD
Class: UI/UX
Professor: Santiago Echeverry
Term: FA 24
Institution: The University of Tampa
Description: This is the prototype for the final website, created in Adobe XD. Using the information architecture layout as a foundation, I built a functioning prototype to test the design and usability of each page. This process allowed me to experiment with the layout for every page, and it also helped me identify which pages needed adjustments or should be removed entirely.
Title: Website
Media: Dreamweaver HTML5 JavaScript
Class: UI/UX
Professor: Santiago Echeverry
Term: FA 24
Institution: The University of Tampa
Description: The final website was built using HTML5 and JavaScript in Dreamweaver. Following the prototype and information architecture, I carefully constructed the website’s structure, ensuring each page followed a consistent layout. Once the basic structure was in place, I added images and text, bringing the design to life and finalizing the content for each page. The purpose of the website is to provide students, researchers, and beachgoers with live tracking of shark movements.
Title: Multi Media
Media: Dreamweaver HTML5 JavaScript
Class: UI/UX
Professor: Santiago Echeverry
Term: FA 24
Institution: The University of Tampa
Description: The multimedia project was the second-to-last assignment before the final website. This project helped us visualize how the pages and transitions would come together for our website. After reviewing a few examples, I was inspired to create a player select screen, similar to what you’d find in a video game.
Title: Interactive Poem
Media: Dreamweaver HTML5 JavaScript
Class: UI/UX
Professor: Santiago Echeverry
Term: FA 24
Institution: The University of Tampa
Description: For the interactive poem project, we focused on applying various effects and transitions. This experience proved invaluable for the final project, especially when it came to using visual cues to guide the user. I came up with the idea to turn the poem into a clock, with the sonnets acting as the hour markers. While I wish the numerals looked a bit less like sentences, I’m overall pleased with how the clock turned out and feel that I successfully achieved the intended effect.